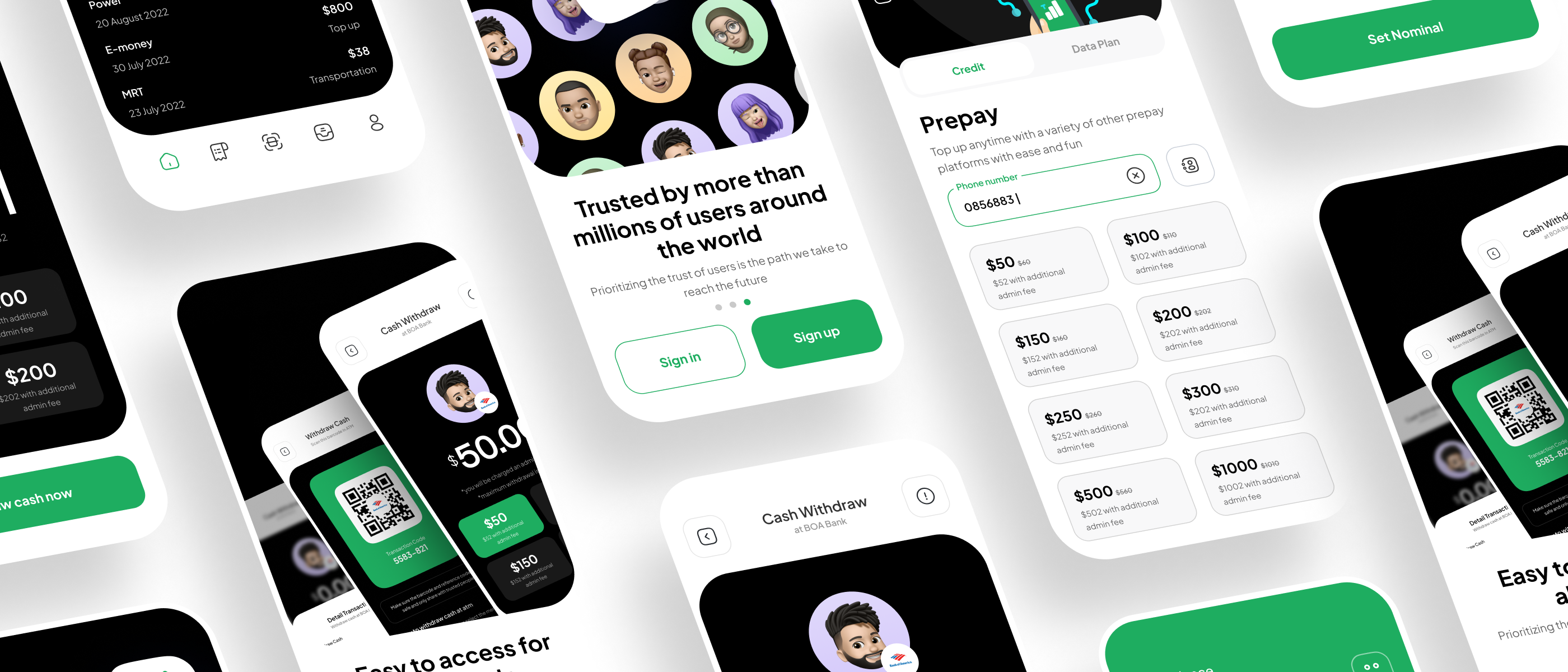
Atomic Design adalah metode desain yang mengubah cara kita melihat dan menciptakan antarmuka pengguna, seperti website atau aplikasi. Diperkenalkan oleh Brad Frost pada tahun 2013, Atomic Design berfokus pada cara membangun antarmuka secara modular dan terstruktur, dimulai dari elemen-elemen terkecil yang saling terhubung hingga menciptakan pengalaman pengguna yang lebih besar dan lebih kompleks. Konsep ini telah diadopsi oleh banyak desainer dan pengembang karena kemudahan, konsistensi, dan efisiensinya.

Apa Itu Atomic Design?
Untuk memahami Atomic Design, bayangkan sebuah desain web sebagai sesuatu yang dibangun dari komponen-komponen kecil, seperti bahan baku. Alih-alih membuat antarmuka secara keseluruhan dari awal, Atomic Design mengajak kita untuk membagi desain menjadi bagian-bagian yang lebih kecil dan dapat digunakan kembali. Konsep ini mengadopsi prinsip-prinsip kimia, di mana elemen-elemen kecil atau "atom" digabungkan untuk membentuk "molekul", dan seterusnya, hingga tercipta desain yang lebih besar dan lebih fungsional

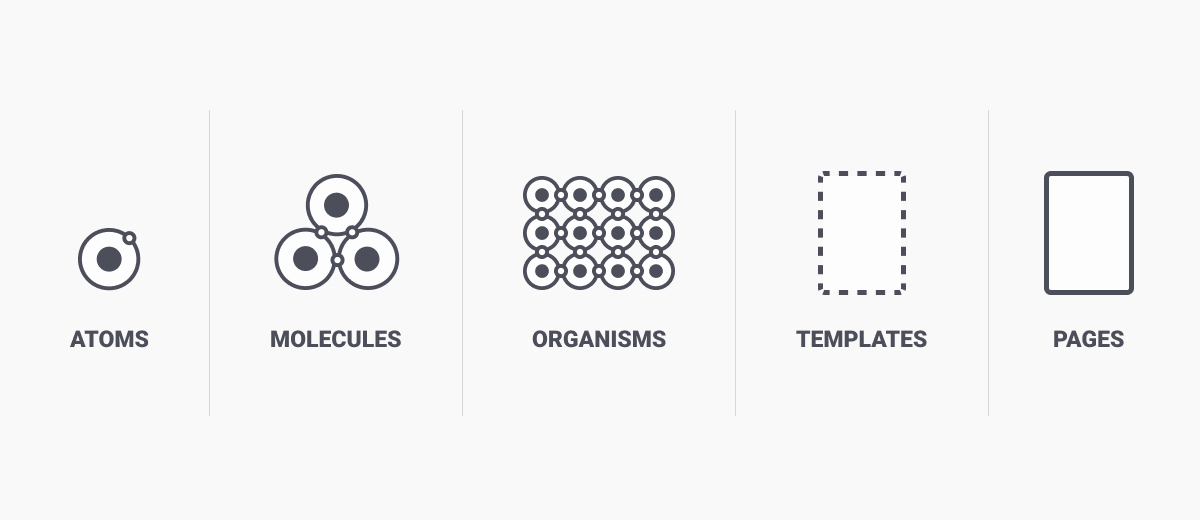
5 Tingkatan pada system Atomic Design
1. Atoms ( Atom )
Atoms adalah elemen terkecil dalam desain, seperti tombol, input form, ikon, atau teks. Meskipun tampak sederhana, atoms adalah fondasi dari setiap antarmuka. Tanpa atom, kita tidak bisa membangun elemen desain yang lebih kompleks.
Contoh atoms:
- Tombol “Kirim”
- Input teks untuk nama pengguna
- Ikon pencarian
2. Molecules (Molekul)
Molekul adalah gabungan beberapa atoms yang bekerja bersama untuk menciptakan elemen fungsional. Sebuah molekul bisa terdiri dari tombol, teks, dan ikon yang bergabung untuk membentuk satu kesatuan yang lebih fungsional.
Contoh molekul:
- Formulir pencarian (input teks + tombol cari)
- Tombol dengan ikon (misalnya, tombol "Favorit" dengan ikon hati)
3. Organisms (Organisme)
Organisms adalah kumpulan dari beberapa molekul yang membentuk bagian antarmuka yang lebih kompleks. Organisme biasanya berfungsi sebagai bagian-bagian utama dalam antarmuka pengguna, seperti header atau daftar produk.
Contoh organisme:
- Header (logo, menu navigasi, dan kolom pencarian)
- Daftar produk (gambar produk, deskripsi, tombol beli)
4. Templates (Template)
Template adalah struktur layout yang dibangun dari berbagai organisme. Template mendefinisikan tata letak keseluruhan halaman, namun belum berisi konten spesifik. Ini adalah tahap di mana desain mulai mengambil bentuk yang lebih jelas.
Contoh template:
- Layout halaman beranda (header, daftar produk, footer)
- Layout halaman profil (header, sidebar, konten utama)
5. Pages (Halaman)
Halaman adalah implementasi nyata dari template, di mana semua elemen disatukan dengan konten spesifik. Di sini, desain siap untuk dilihat dan digunakan oleh pengguna dengan informasi yang sesungguhnya, seperti produk yang terdaftar, artikel yang ditulis, atau profil pengguna yang lengkap.
Manfaat Atomic Design
Menghemat Waktu
Dengan menggunakan elemen-elemen yang sudah ada, kita bisa lebih cepat dalam membuat antarmuka. Kita tidak perlu membuat desain dari awal setiap kali, cukup menggunakan kembali bagian yang sudah ada.
Konsistensi
Karena menggunakan elemen yang sama di berbagai bagian, desain menjadi lebih konsisten. Pengguna juga akan merasa lebih nyaman karena elemen yang sama berfungsi dengan cara yang serupa di berbagai tempat.
Fleksibel dan Mudah Diperbarui
Ketika kita ingin mengubah elemen desain, kita hanya perlu memperbarui satu atom atau molekul, dan perubahan itu akan otomatis terlihat di seluruh antarmuka. Ini membuat desain lebih mudah dipelihara dan diperbarui.